ProlongationENT et
Introduction
> que font les géants du Web ?
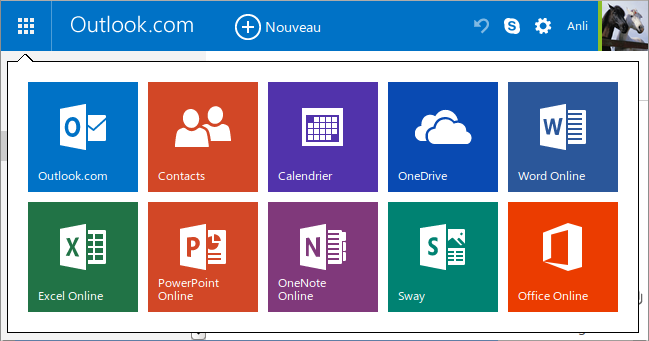
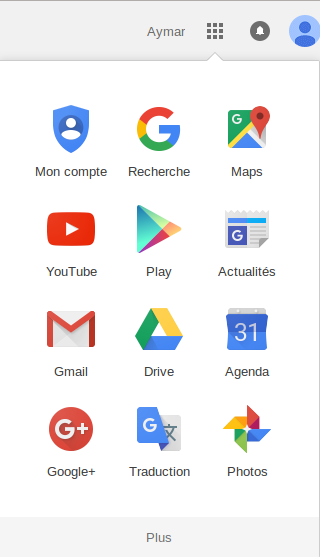
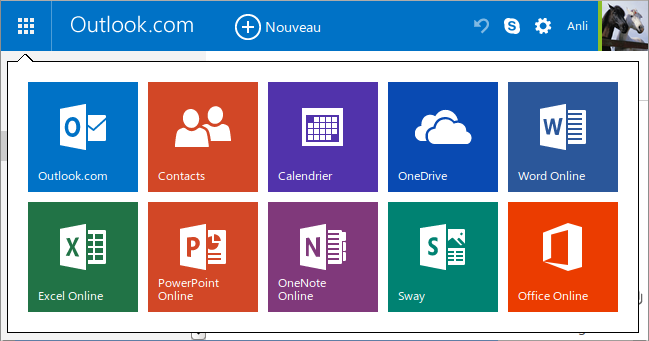
Le même bandeau dans toutes les applications :
 Microsoft
Microsoft
 Google
Google
 Microsoft
Microsoft
 Google
Google
Introduction
> et dans le monde uPortal ?
Que font les principaux contributeurs :
- Wisconsin-Madison fait des Frame Apps :
- une application AngularJS
- utilisant un maven war overlay pour ajouter un header/sidebar/search AngularJS
- Unicon : propose Soffit
➡ Web Widgets spécifiques uPortal
Solution découplée comparable aux iframes : ProlongationENT
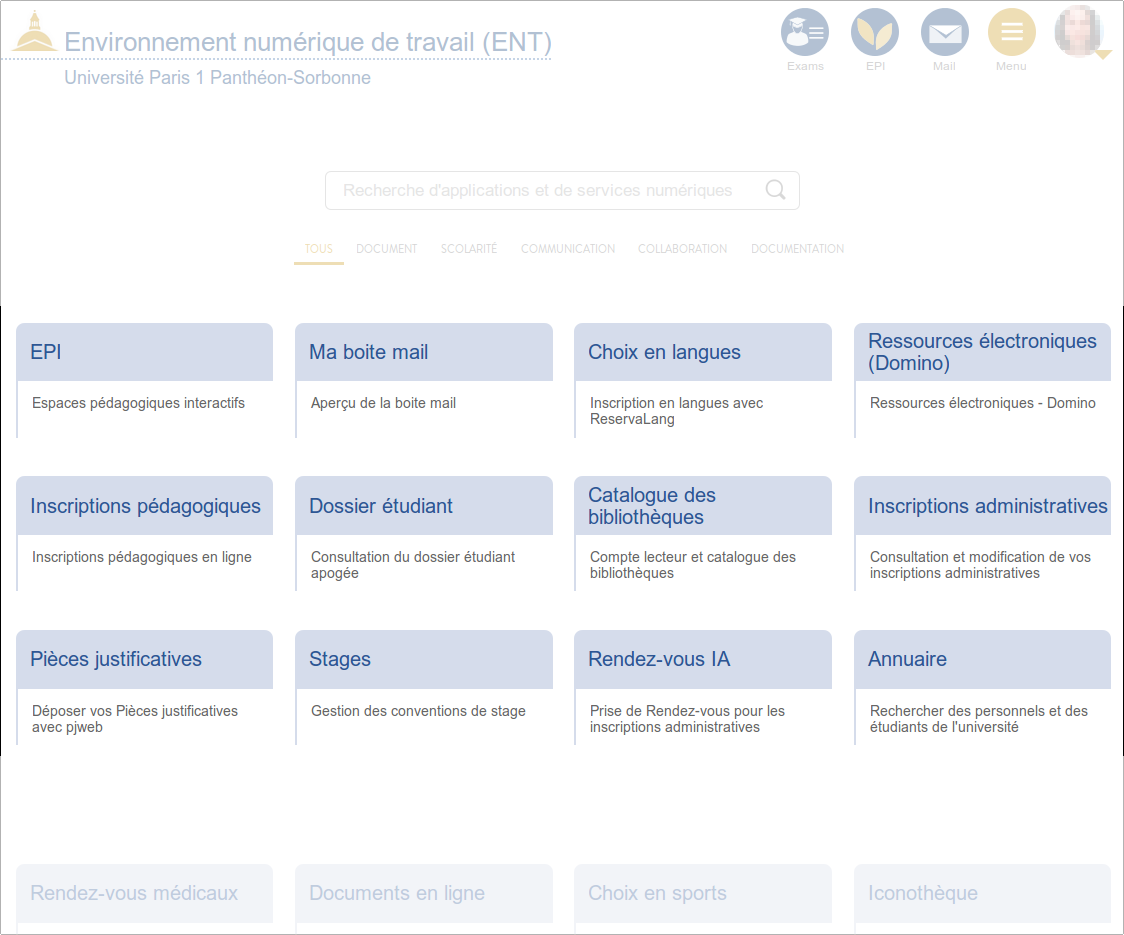
Présentation ProlongationENT
> identiques ?
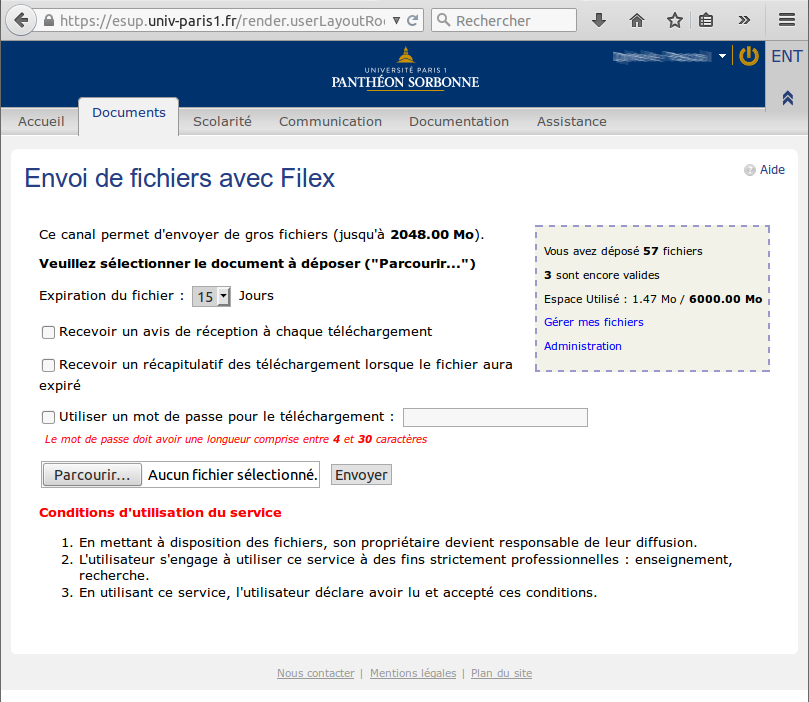
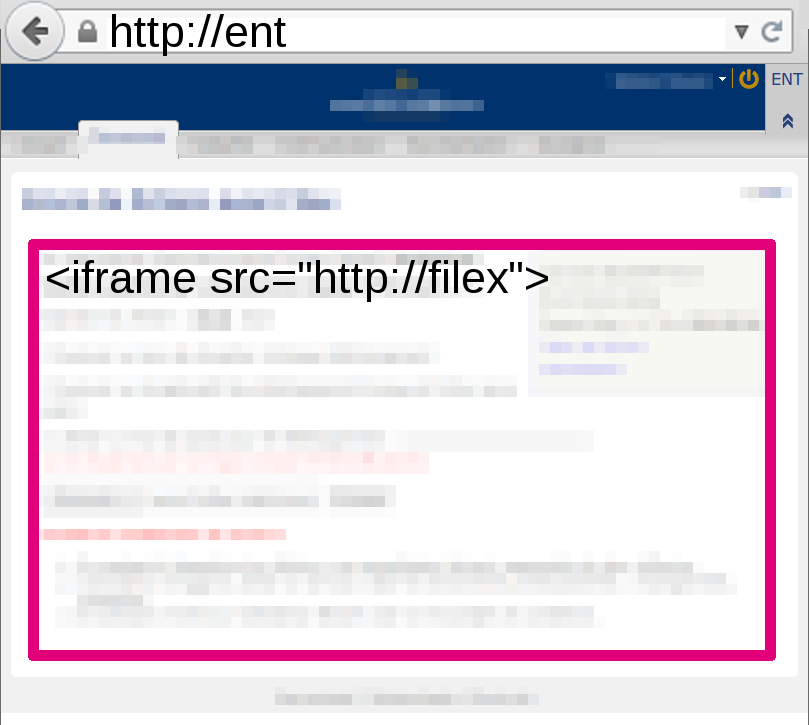
 iframe
iframe
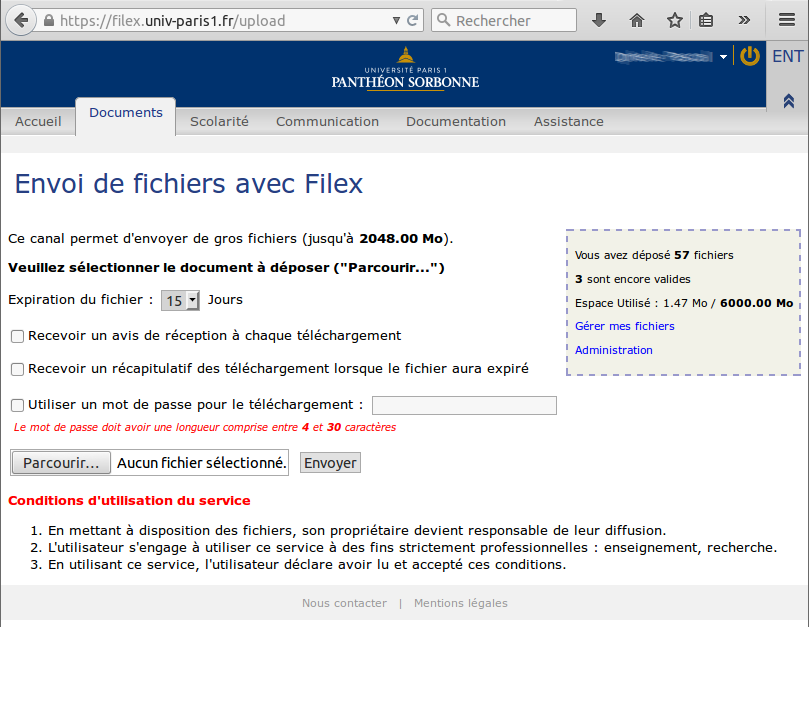
 ProlongationENT
ProlongationENT
Présentation ProlongationENT
> différences
 iframe
iframe
 ProlongationENT
ProlongationENT
Technologies
> Javascript !
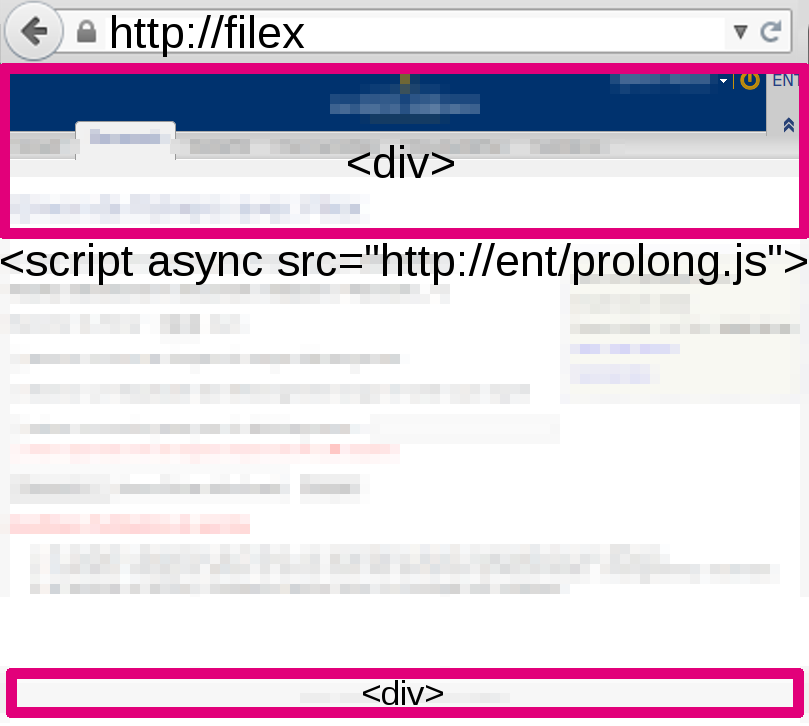
- ajout d'un
<div>en entête des pages (et un<div>de pied de page pour les liens mentions légales) - JSONP ou AJAX
- cache navigateur ou sessionStorage pour éviter les clignotements
Comparaison iframe
Avantages
|
Inconvénients
|
Utilisation
À l'Université Paris 1
Utilisation dans les applications difficiles à mettre en iframe, puis généralisation progressive.- 2013 : Aleph et Metalib (ExLibris), GLPI, Nuxeo, DokuWiki, Grouper Lite UI
- 2014 : Moodle, Intranet Typo3, Sifac
- 2015 : Hyperplanning, IPweb, IAweb, Horde 5...
- 2016 : ecandidat, esup-activ, SIHAM, Amadeus...
Ailleurs
- Utilisé à l'université de Saint-Etienne
- Expérimentations à l'Université de Rennes 1, l'Université de Lorraine.
Comment intégrer une application ?
> basique
Ajouter les lignes suivantes :
<script>
window.prolongation_ENT_args = { current: "moodle" };
</script>
<script src="https://ent.univ.fr/ProlongationENT/loader.js"></script>
- le fname ("moodle" dans l'exemple) permet d'afficher le nom de l'application et l'onglet actif
Comment intégrer une application ?
> via reverse proxy apache
Il est possible d'utiliser apache pour ajouter la prolongation ENT :
RequestHeader unset Accept-Encoding
AddOutputFilterByType SUBSTITUTE text/html
Substitute "s|</head>| <script type=\"text/javascript\">window.prolongation_ENT_args = { current: \"moodle\"}; </script><script src=\"https://ent.univ.fr/ProlongationENT/loader.js\"></script> </head>|"
Comment intégrer une application ?
> avec bouton logout
Le bandeau a un bouton déconnexion.
Pour que le bouton déconnecte l'application, il suffit de donner un sélecteur CSS :
Pour que le bouton déconnecte l'application, il suffit de donner un sélecteur CSS :
<script>
window.prolongation_ENT_args = { current: "moodle", logout: ".logoutButton" };
</script>
<script src="https://ent.univ.fr/ProlongationENT/loader.js"></script>
Comment intégrer une application ?
> avec déshabillage
Pour cacher le bandeau ou le bouton déconnexion dans l'application, utilisez une feuille de style :
<script>
window.prolongation_ENT_args = {
current: "moodle", extra_css: "https://.../xxx.css"
};
</script>
<script src="https://ent.univ.fr/ProlongationENT/loader.js"></script>
Comment intégrer une application ?
> shibbolethisée
- Pour une application d'établissement, la prolongation ENT casifiée apparaît pour les utilisateurs de l'établissement.
- Il est aussi possible de charger la prolongation ENT casifiée de l'établissement.
➡ parfait pour des applications nationales. Exemple : notre Filex utilise un proxy shib pour charger la prolongation de l'établissement ou utiliser l'API uPortal4 de l'établissement (nécessite l'ajout d'une jsp). prototype avec compte CRU. - Il est possible d'avoir une prolongation shibbolethisée.
Mettre en place une ProlongationENT
> avec uPortal 4
- ajouter layout.jsp dans votre uPortal
(simple wrapper atour de
layout.jsonpermettant JSONP + l'authentification transparente sur CAS) - installer et configurer ProlongationENT
layout.jsonne renvoit pas les applications cachées dans la "vue" mobile
Mettre en place une ProlongationENT
> sans uPortal
- EsupUserApps peut fournir un
layout.json - il utilise un fichier de configuration pour configurer le menu
ProlongationENT + Agimus
- Requête Elasticsearch pour avoir les applications les plus utilisées par :
- affiliation (étudiant / biatss / ...)
- affectation (DSI / UFRxx / ...)
- Permet de mettre en avant les applications.
ProlongationENT Paris 1
> 3 applications les plus utilisées

Accueil Paris 1
> 12 applications les plus utilisées